clickless-mouse
By reacting to user mouse movements this program simulates left/right mouse click, double left mouse click and left/right mouse button holding.
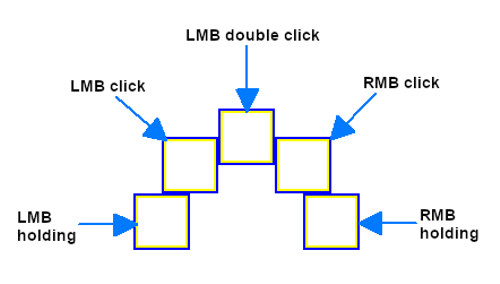
When you want to click/hold a mouse button: stop moving the mouse, wait for the squares to appear and move the mouse cursor to the chosen square:
- Top center square = double left mouse button click
- Top left square = left mouse button click
- Top right square = right mouse button click
- Left square = left mouse button holding on/off
- Right square = right mouse button holding on/off alt text
When the mouse cursor is located inside a square long enough (depending on cursor time in square to register click setting), it automatically moves back to the previous position to simulate an action based on the square that was previously entered.
If the mouse cursor is too close to the top edge of the screen, squares for LMB click, RMB click and LMB double click are shown below the mouse cursor.
If the mouse cursor is too close to the left/right edge of the screen all squares size decrease so at least 25% of a square is visible. By default decreased square size cannot be lower than 60% of the normal size. Squares size don’t decrease if the mouse cursor is so close to the edge of the screen that smallest size isn’t enough to show a square.
The squares that aren’t needed can be disabled.
Screen panning - when this mode is on, moving the mouse curor to the edges of the screen presses keys: up (top edge), down (bottom edge), left (left edge), right (right edge). While screen panning is enabled the squares don’t show when the mouse cursor is located at the screen edge.
 Open Assistive
Open Assistive